昨天沒能及時解決問題實在很抱歉
今天先教大家如何客製化 CardPresenter
在 ImageView 中放上客製化的圖示或是使用自己的 layout.xml 來作為 CardPresenter
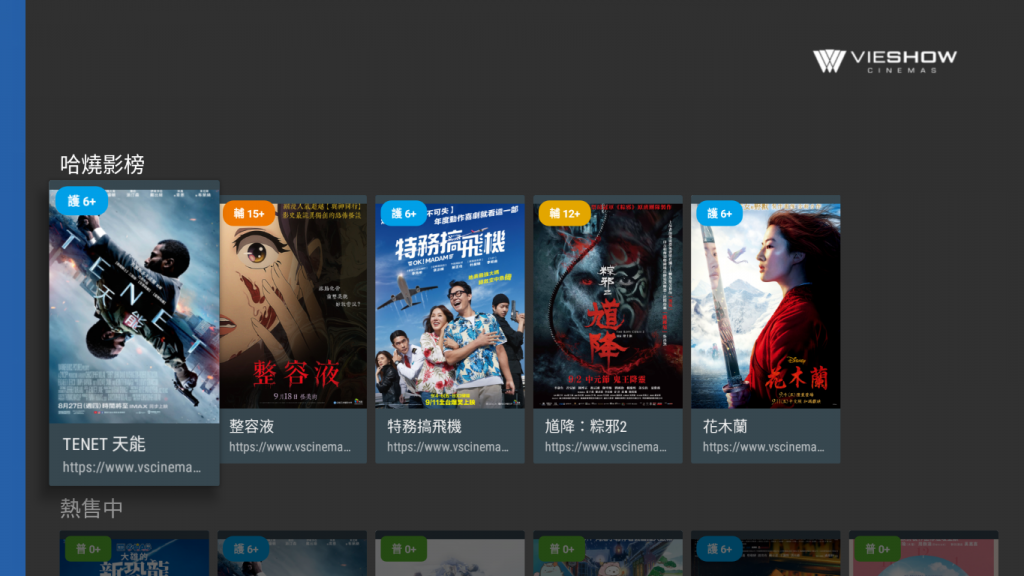
所以我們今天就在圖片左上方放上影片分級的圖片吧
那因為昨天 Day 14 沒完成
所以我們退回 Day 13 的 Commit 點來做這次的接續教學
一樣先下載或複製今天的 Json 吧
如果不想要每天都一個 Json 檔的話
可以跟我一樣把之前專案中的 day12.json 改成 movieList.json
這樣就不會有一堆 Json 檔了
Json 放好之後
打開 MovieList.kt 這個 model
將 Data 這個 data class 中多新增一個 movie_rating,如下
data class Item(
var imageUrl: String? = null,
var movie_rating: Int = -1,
var name: String? = null
)
在 values 的 strings.xml 中新增四個級別的字串
<string name="movie_rating_0">普 0+</string>
<string name="movie_rating_6">護 6+</string>
<string name="movie_rating_12">輔 12+</string>
<string name="movie_rating_15">輔 15+</string>
在 values 的 colors.xml 中新增四個顏色
<color name="movie_rating_0">#5BB430</color>
<color name="movie_rating_6">#00A0E8</color>
<color name="movie_rating_12">#E3A600</color>
<color name="movie_rating_15">#EE7700</color>
接著我們新增四個有圓角配上四種顏色的背景
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/movie_rating_0" /> <!-- 填滿 -->
<corners android:radius="5dp"/> <!-- 圓角 -->
</shape>
分級標籤我們用 TextView 來做呈現
所以我們在 layout 資料夾中新增一個 widget_movie_rating_flag.xml 吧
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/vRatingAge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bg_movie_rating_0"
android:paddingLeft="8dp"
android:paddingTop="3dp"
android:paddingRight="8dp"
android:paddingBottom="3dp"
android:text="@string/movie_rating_0"
android:textColor="@android:color/white"
android:textSize="10dp"
android:textStyle="bold"
android:layout_margin="5dp"/>
因為我們要在原生的 ImageCardView 上放上自己的 View
我試過兩種方法
一種是從原生的 ImagaeCardView 上去 add widget_movie_rating_flag.xml 這個 View
但是畫面上看起來總會有一條不知道什麼蓋在那邊,如下圖
所以這邊就不教這種方法,有興趣的我有留在這個 class 下面,可以研究看看
所以我們接下來要找到原生的 Layout 長怎麼樣
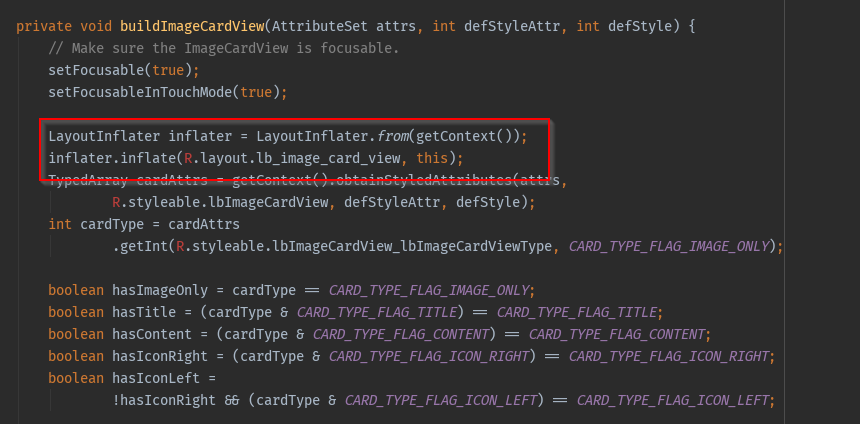
我們可以用 R.layout 去搜尋一下 ImagaeCardView 的原始碼,找看看 Layout 叫什麼名字
其中有一段可以看的出來 Layout 叫 R.layout.lb_image_card_view
回到 CustomCardPresenter 我們隨便新增一行打上R.layout.lb_image_card_view 按著 Ctrl 點擊 layout 名稱,就可以打開 Layout 了
